In 2020, the average smartphone user had 40 apps installed on their phone.
Every day, we might interact with tens if not hundreds of websites, apps, web apps and devices, both in our business and personal lives. In such a competitive digital ecosystem, one of the key ways companies have found to engage users is to optimise the point of interaction between the user and product.
This point is known as the User Interface (UI). Making the UI as simple and intuitive as possible to control is key to ensuring users can find the information they are seeking or can execute the action they wish to make.
Put simply, it’s about making digital products easy to use for their intended purpose.
Previously, we’ve discussed how to optimise User Experience (UX), which is the process of creating products and services that provide meaningful, memorable and truly relevant experiences for users. While UX encompasses the entire experience of a product, service or website, UI is a much more tangible practice, referring to the actual aesthetic elements of a website or other digital tool.
In this blog, we’ll explore the importance of UI design and how businesses can approach it.
What is User Interface design?
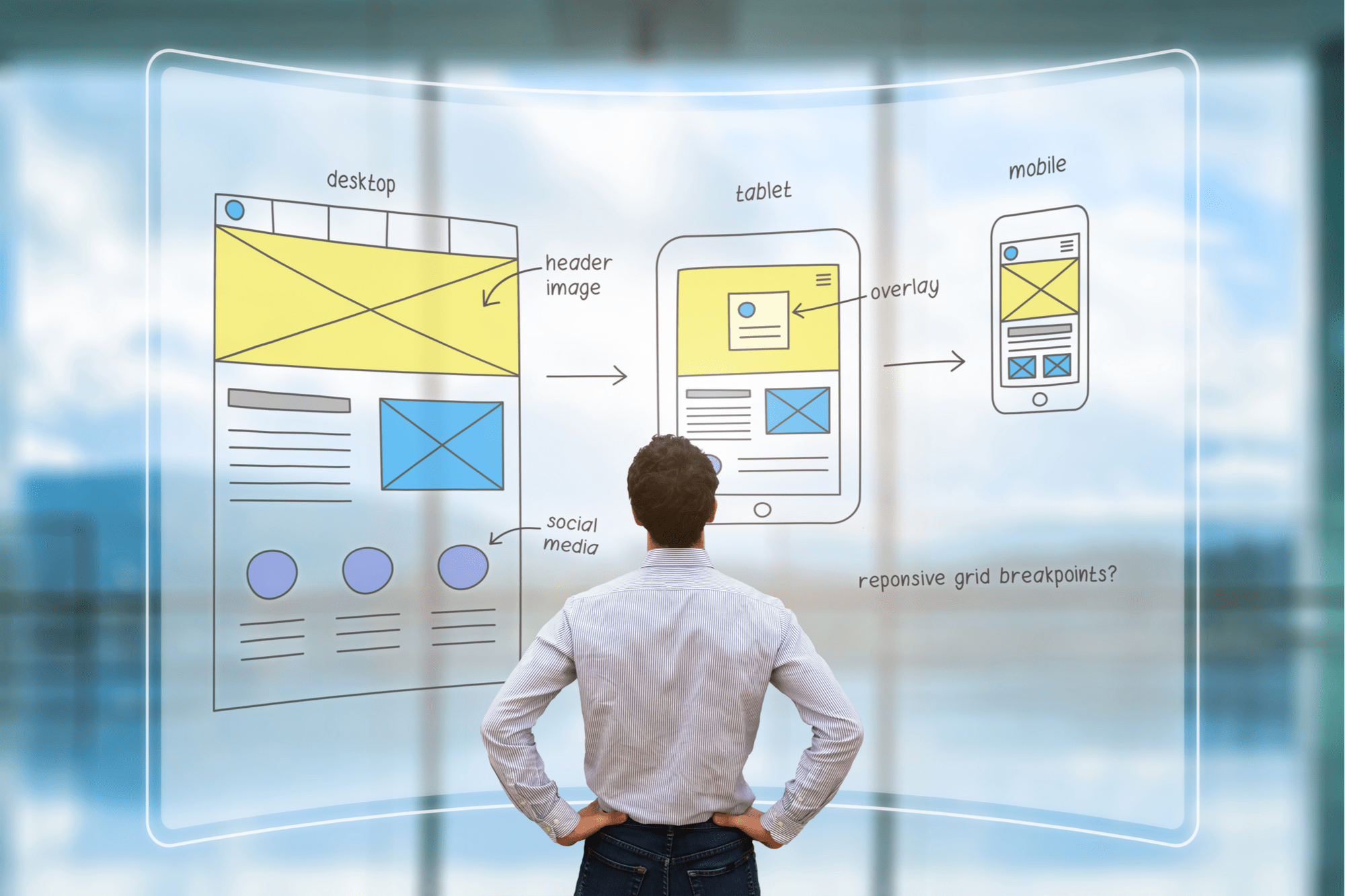
User Interface design is the process of creating interfaces for software or devices that are simple, aesthetically pleasing and enjoyable to use. Effective UI development is based on establishing a thorough understanding of how a user interacts and behaves with a product, in order to create a product that best fits the user’s needs.
User Interface design considerations refer to the stylistic choices the designer makes when creating the product, such as menu bars, buttons, fonts, icons, images and colours, all of which will affect how the user interacts with the product.
Most commonly, UI design applies to the looks and style of graphical interfaces such as a software application, browser-based website or hardware device (such as a smartphone touchscreen). But it also applies to other interface forms such as voice-controlled or gesture-based interfaces. Here, we’ll generally be referring to the former.

Why is user interface design important?
Effective user interface design, that is optimised from an understanding of the target audience and the way they interact with the product, will ensure it better draws their attention, serves their intent for using it and maximises your application’s features by making them easy to access and use.
While aesthetics and visual design are a core component of user interface design, the process will also ensure that the product is responsive, efficient and accessible through interaction design and information architecture. Here’s a quick overview of these three considerations:
Visual design: This improves the aesthetic value of the interface with the strategic implementation of fonts, colour and other visual aspects, without imposing on the function or content of the product.
Interactive design: The aim here is to present the product in a way that the user can assume or easily learn how to interact with it. An example of this is when a field on a form is missed, it becomes highlighted.
Information architecture: Involving the organisation, structure and labelling of web content, this helps the user find the information they need to complete tasks, and has implications for search engine optimisation (SEO).
Bringing these concepts together, optimal UI design will help to ensure that your product is easy and enjoyable to use and visitors become loyal, long-term customers and conversion rates increase.
What makes a good user interface design?
Effective User Interface design is built on an understanding of what users are most likely to want or need to do, and ensuring the interface makes these tasks as easy as possible to achieve through consideration of the aforementioned concepts of visual design, interactive design and information architecture.
Effective UI design isn’t often about creating new or innovative ways of interacting with products. Instead, it’s about leveraging existing behaviours and current expectations that target users will already have, so interactions are intuitive and, in many ways subconscious, to enable tasks to be completed efficiently with minimal effort.
Some examples of UI elements that users today are accustomed to, include:
- Input controls, such as buttons, checkboxes, radio buttons, dropdown menus, date fields and toggles.
- Navigational components, including breadcrumbs, sliders, search fields, tags and icons.
- Informational tools, such as progress bars, message boxes, icons, notifications.
Implementing these components is not always straightforward. While a dropdown menu may save space on the page, for example, it will also hide away certain information from the user forcing them to guess the contents before they click.
As such, there will always be ‘trade-offs’ to be made, but there are also some UI best practices that can be followed, which will be fundamentally informed by a strong grasp of users and their goals, tendencies, preferences and skills.
- Keep it simple. An effective interface is a simple one – the best are almost invisible to the user, by avoiding unnecessary elements and being crystal clear in messaging.
- Be consistent and predictable. Common elements will make users comfortable quickly – they will intuitively know how to get things done. Consistency is key throughout to ensure the user can quickly learn how to repeat tasks or processes when necessary.
- Be purposeful. Placing items carefully and hierarchically can ensure the most important information is most immediately available, the information can be easily scanned.
- Capture attention. Strategic use of colour, light and texture can help to draw attention away from certain items.
- Use typography. Different fonts, sizes and text arrangements can be used to emphasise informational hierarchy and clarity, while making information easier to digest and navigate.
- Communicate with users. Always informs users of actions, changes of state, or errors. If a system has to load for a few seconds, ensure the user has an expectation of how long to wait.
- Use defaults. By understanding a user’s objectives, you can implement default settings (such as pre-filled form fields) based on likely user intentions or choices, to save time and reduce friction.
What is the user interface design process?
User interface design requires an understanding of user needs, and their expectations in using the platform. There are a number of processes involved in UI design, the use or prioritisation of which may depend on the project, including:
Functionality requirements – a list of functionality that the product requires to accomplish its goals and meet the needs of the user.
User and task analysis – research and analysis of the product’s users and how they perform tasks, in order to optimise the product’s design.
Information architecture – consideration to the flow and hierarchy of information.
Prototyping – the development of simple and strip-backed wireframes in order to review the interface design.
Usability inspection – evaluation of the user interface by a UI professional, focusing on simplicity, ability to achieve tasks, completing task scenarios.
Usability testing – testing of the prototypes by actual users, seeking to understand their reception of and experience in using the design.
Graphical user interface design – the look and feel of the final user interface, which may be developed during the research phases.
Software maintenance – following deployment, occasional maintenance may be required to fix bugs, change features or upgrade the product.
What is usability in user interface design?
‘Usability’ refers to the ease of access or use of a product or website. In this sense, optimising usability is the end-goal of User Interface design.
The usability of a product is subjective. It depends on its features, the user’s intent and their environment. According to the Interaction Design Foundation, however, a user-friendly interface will have a number of key outcomes. These are:
- It should be easy for the user to become familiar with and competent in using at the first contact.
- It should be easy for users to achieve their objective though using the product.
- It should be easy to recall the user interface and how to use it on subsequent visits.
Final thoughts
User Interface design is an integral part of the development of any successful digital product. It is focused on the look and feel of products, with the aim of making it simple, easy and enjoyable for the user to achieve their objectives and leverage the products full potential.
If you are interested in finding out more about the higher-level User Experience (UX) process, we’ve put a blog together exploring the concept in detail here.