Almost every web project with a user interface will require the ability to enter DateTime information. In my eyes, the requirement for DateTime entry falls only slightly behind that of select dropdowns. For a form requirement that appears so often, it’s difficult to fathom why we are still stuck having to use Javascript libraries.
Native Date Picker
Of course it is worth mentioning that there IS actually a native element – it’s just not got any kind of standardisation or cross platform support. As can be seen on CanIUse, there are Date / Time inputs supported by Edge, Chrome, Opera, Android and partially by iOS. Each of these inputs, however, look radically different to each other, and they all have different capabilities:
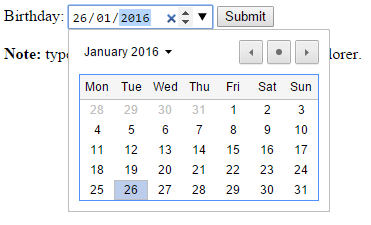
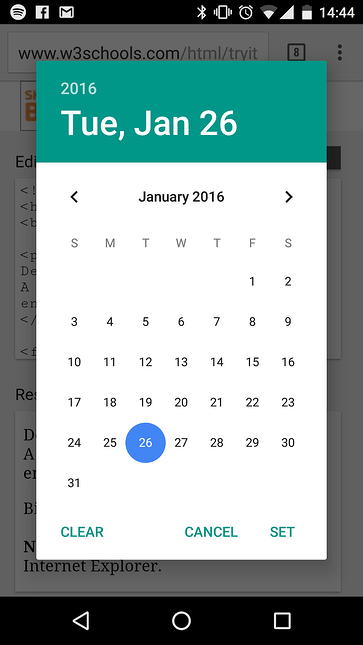
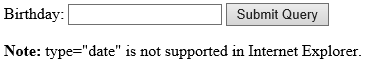
<input type=”date”>
Edge:

Chome:

Android:

As you can see, they are all pretty different, and – bar Android – look absolutely terrible. This styling is set, and only the input box can be modified using CSS. As a final nail in the coffin, browsers such as IE and Firefox have no support and do not offer any kind of regression. They are simply treated as text inputs, which is going to cause your user a whole lot of confusion.

Style – 1 / 5
Useability – 2 / 5
Compatibility – 0 / 5
Time – 5 / 5
Dropdowns
This approach is one of the simplest answers to the DateTime problem, but at the same time it results in a fairly terrible user experience.
The setup is fairly simple; you have 3 dropdowns to select the Date, and one or two for Time. The 3 Date dropdowns represent day, month and year. For Time you have to make a decision about how to breakdown your minutes – are you going to be able to let your users select any minute value between 0 and 59, or are you going to restrict them to quarter hours? Depending on the answer, you can either have all your times in a single dropdown, or split the Time into hours and minutes.
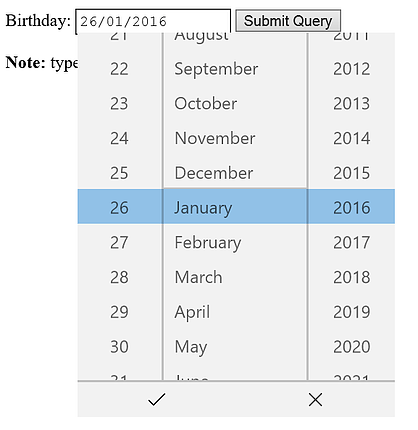
The results looks like this:
![]()
It might not be the most stylish date picker you’ve ever seen, but it’s definitely functional and, more importantly, it’s compatible with any browser (even IE6!).
Style – 2 / 5
Useability – 3 / 5
Compatibility – 5 / 5
Time – 4 / 5
Javascript
For as long as I can remember, the torch of the DateTime picker has been carried by javascript libraries, the majority of which are opensource. In fact, if you search for “javascript datetime picker,” you are returned thousands of drop in libraries claiming to solve the problem, and while they often lack any level of real support, they are easily better options than the native picker.
Some of these are tied to, or provided as part of, a frontend framework such as Bootstrap or jQuery. This makes integration very easy if you’re already using the framework.
Compatibility can be a bit of a gamble on smaller opensource projects, but the larger ones are generally well-supported in most browsers.
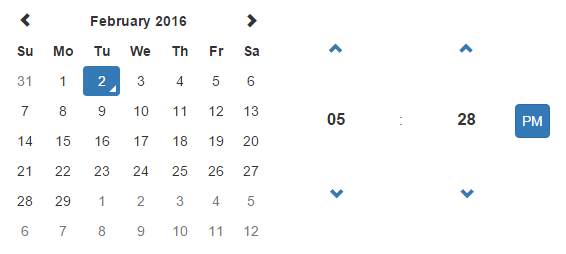
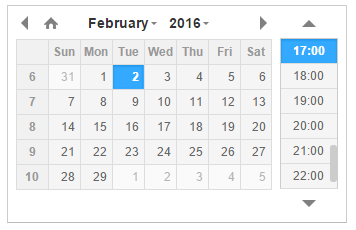
Bootstrap:

jQuery:

Even with all of these options, though, it is often next to impossible to find one that actually fits your requirements. Normally, you end up finding the closest match and then modify it to meet your requirements.
Style – 4 / 5
Useability – 4 / 5
Compatibility – 4 / 5
Time – 2 / 5
Integration with touchscreen devices
One of the biggest flaws with all of the above options is that none of them work well on a desktop, and also cater to the now huge mobile OS market. The native date picking functions of both Android and iOS work far better on touchscreen devices than any JS library so far released. It would be great to have a JS library that reverts to the native pickers of these OSs – if you know of one please let me know!
TLDR;
The scores for Dropdowns and JS libraries are actually tied. The trade-off being Implementation Time vs Style. However, if you can find a JS library that fits your application out of the box, it will be a clear winner! Hopefully in a future post I can run through the best available JS libraries to help you find the best one for your project.

